HTML5 y CSS3 VS compatibilidad web. Cómo planificar tu proyecto

Hoy en día las tecnologías para la creación de páginas web nos permiten ser mucho más flexibles a la hora de desarrollar proyectos. Sin duda, con HTML5 y CSS3 hemos salvado muchos obstáculos y superado multitud de limitaciones que existían para dar el paso a nuevos diseños, estructuras y formas de presentar nuestros contenidos.
Atrás quedaron esos días en los que debíamos añadir clases mediante bucles programados en otras tecnologías para detectar y poder controlar los módulos pares e impares, crear capas de tamaño porcentual para ajustar dimensiones sin control del contenido, dividir nuestro corazón y alma entre Arial o Verdana o realizar animaciones en Flash para aportar algo de dinamismo a nuestros diseños. Hoy para los desarrolladores web ya no “se acerca el invierno” y podemos crear webs adaptables a cualquier resolución, controlar cada elemento a placer y animarlos sin apenas carga de trabajo al equipo, crear gráficas sin necesidad de imágenes, optar por multitud de tipografías, formas, sombras, y un largo etcétera que hace que los desarrollos nos permitan, además de creaciones más agradables y potentes, optimizar nuestro tiempo de trabajo y mejorar la productividad.
Pero como en la alegoría del Yin y el Yang, no siempre es “compatible” todo lo que reluce. En algún lugar de nuestra bienaventurada innovación existe una aldea de irreductibles galos que nos presentan batalla y que en ocasiones hace que tengamos que valernos de hacks y técnicas no tan amables para la validación accesible de nuestro código, o presente una reducción de nuestro tiempo o paciencia (o de nuestro cliente), o simplemente genere ciertos temblores en los cimientos de nuestro presupuesto. Ellos son los navegadores web y sus diferentes versiones, sin olvidar la plataforma en la que se ejecutan.
Planificar antes de comenzar.
En ocasiones, porque nos ha surgido una inspiración divina y nos hemos “liado la manta a la cabeza” creando un diseño espectacular, y en otras, porque nuestro cliente revisando awwwards.com ha visto una web digna de mención y quiere algo similar, nos ponemos a desarrollar y tras un arduo trabajo de diversas jornadas maquetando y probando en nuestro navegador de cabecera… descubrimos que en otro no funciona. Bueno, tal vez podemos solventarlo con un pequeño hack, pero resulta que en la compañía de nuestro cliente un alto porcentaje de empleados tiene aún Windows 7 con Internet Explorer 8 sin actualizar, y no sólo no funciona lo que habías solucionado, existen muchos más errores. Obviamente con este ejemplo he ido a “hacer sangre”, pero seguro que en ocasiones habéis experimentado situaciones similares.
Aunque sobre decirlo, nunca está de más repetirlo. Todo proyecto requiere de una planificación previa de requisitos y compatibilidad. No se puede ser exhaustivo al 100% debido a las diferentes plataformas, dispositivos y navegadores web que multiplican las posibilidades de que algo no funcione, pero al menos debemos establecer un límite de compatibilidad mínimo para las versiones de los navegadores más antiguos dependiendo del desarrollo.
También cabe destacar que esto puede variar dependiendo del tipo de proyecto. A quién se dirige, cuál es el público objetivo y su edad, qué tipo de contenidos ofrecemos, es un blog, un e-commerce, un juego, si es una web pública o de ámbito privado, si va orientado a un dispositivo concreto, etc. Existen estudios de analítica web e informes públicos que podemos buscar en la red con información muy valiosa para crear la base de una planificación sobre los requisitos de compatibilidad mínimos que debería cumplir nuestro proyecto.
Utilidades para comprobar la compatibilidad web.
A la hora de desarrollar o realizar nuestra planificación, siempre podemos consultar páginas de referencia para comprobar la compatibilidad web de elementos, atributos o selectores de HTML5 y CSS3, como pueden ser can i use o w3schools entre otros.
Pero existen dos utilidades web con una información muy exhaustiva sobre la compatibilidad de HTML5 y CSS3 como son HTML5TEST y CSS3TEST. Podríamos decir que lo curioso de estas dos páginas es que muestran la información de compatibilidad “a la inversa”, es decir, no desde el punto de vista de la compatibilidad de un elemento o atributo en referencia a los navegadores, sino que muestra la compatibilidad de nuestro navegador en referencia al código.
Realmente la información es similar, pero ver la compatibilidad de los navegadores en referencia al código nos es mucho más útil a la hora de realizar la planificación de nuestro proyecto, no basándonos en atributos específicos, sino mediante una visión global de qué tan compatible es un navegador u otro.
HTML5TEST
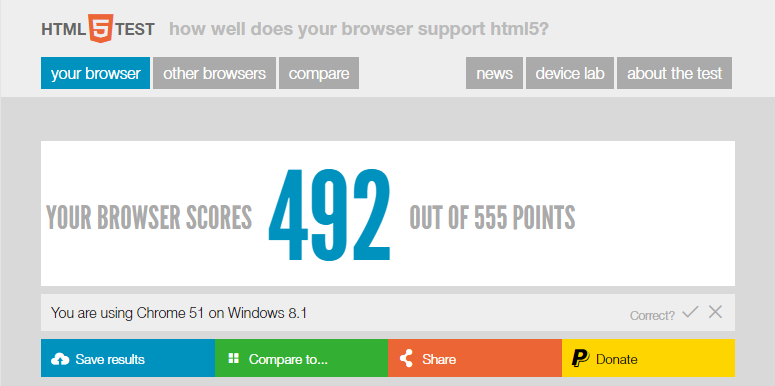
¿Qué tan compatible es tu navegador con HTML5? Saberlo es tan fácil como acceder a HTML5TEST y esperar a que cargue. Nos dará una puntuación basada en 555 puntos de referencia basados en semántica, multimedia, conectividad, gráficos, efectos y otras categorías, además del tipo y versión de nuestro navegador y sistema operativo.

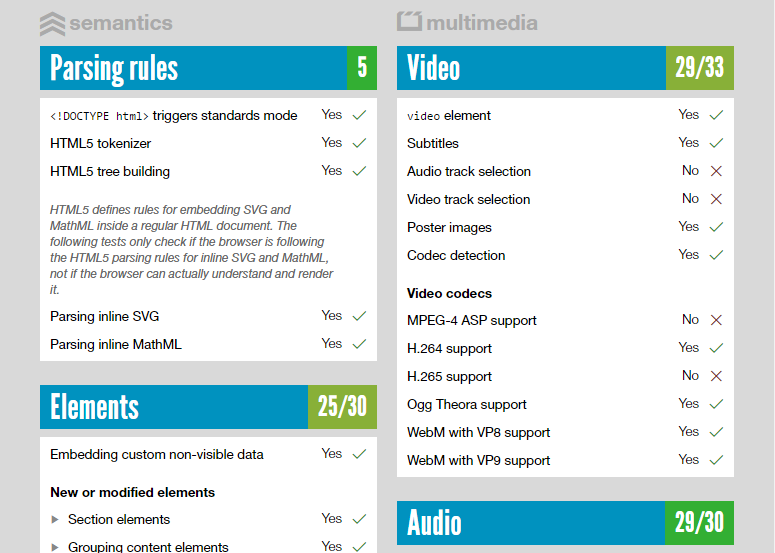
En la parte inferior, aparecen listadas todas las categorías mencionadas sobre las que podemos ver qué tipos de elementos son soportados.

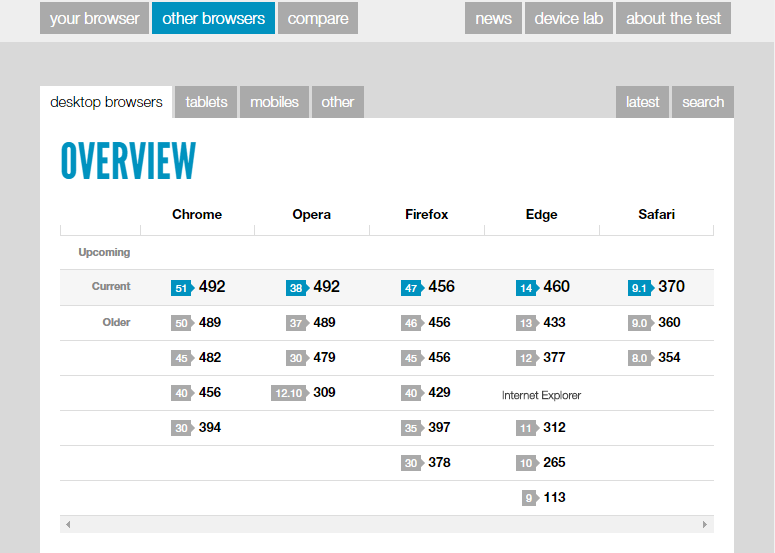
Además nos ofrece la posibilidad de ver la compatibilidad de otros navegadores web dependiendo de su versión y dispositivo desde la sección “Other browsers”, sin necesidad de acceder a la web con diferentes navegadores y hacer la carga una y otra vez.

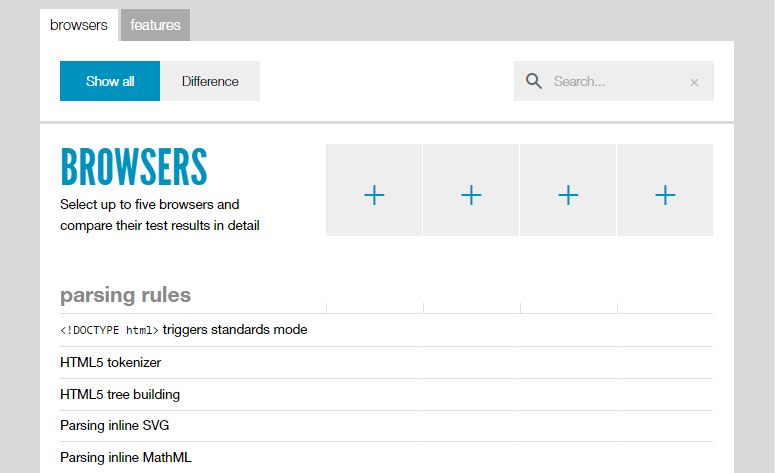
También tenemos un comparador de navegadores a gusto del usuario, donde podemos ir añadiendo navegadores y ver las diferencias de compatibilidad entre ellos.

Sin duda es una herramienta a la que podemos sacar mucho partido al realizar nuestra planificación de compatibilidad y nos servirá también para poder presentar al cliente las limitaciones que existen con ciertos desarrollos para poder tomar la mejor decisión de cara a conseguir los mejores resultados.
Al realizar este artículo, hemos realizado pruebas con los navegadores Chrome 51, Firefox 48 e Internet Explorer 11 desde Windows 8.1, ofreciendo los siguientes resultados:
- Chrome 51: 492 sobre 555 puntos.
- Firefox 48: 461 sobre 555 puntos.
- Internet Explorer 11: 310 sobre 555 puntos.
CSS3TEST
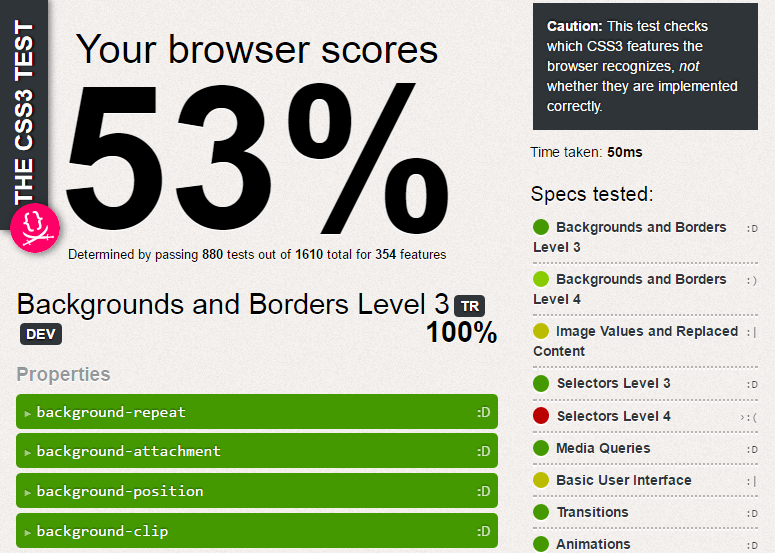
Al igual que en el caso anterior, al acceder a CSS3TEST realiza una comprobación de características y nos ofrece un porcentaje de compatibilidad de nuestro navegador. No está de más señalar que una leyenda nos indica que el test comprueba las características que el navegador “reconoce”, no si se ejecutan correctamente.
En la parte inferior, un listado de propiedades por categorías coloreadas mediante 6 tonalidades diferentes para indicar el porcentaje de compatibilidad de cada una (dependiendo de todos los atributos de cada propiedad), las cuales podemos desplegar y comprobar.
En la columna derecha se muestran todas las especificaciones testeadas.

No ofrece tanta información respecto a otros navegadores como HTML5TEST, pero es muy útil para ver de un vistazo todas las propiedades soportadas por nuestro navegador.
Al realizar este artículo, hemos realizado pruebas con los navegadores Chrome 51, Firefox 48 e Internet Explorer 11 desde Windows 8.1, ofreciendo los siguientes resultados:
- Chrome 51: 53% de compatibilidad.
- Firefox 48: 64% de compatibilidad.
- Internet Explorer 11: 45% de compatibilidad.








Muy completo el artículo y ameno, cosa difícil en estas parcelas del conocimiento.
Todo un hallazgo muy bienvenido…gracias